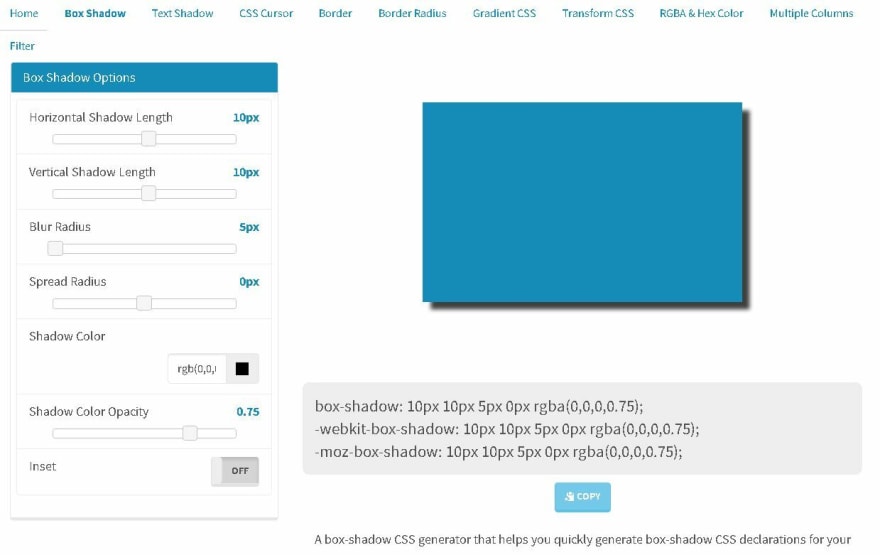
Box Shadow Generator Smooth . Copy css copy figma layer copy link. box shadow css generator | cssmatic. box shadow generator is a tool that helps you create shadow effects for your website. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. You can instantly create a design of your choice while checking the result of. set the properties of your box shadow to get the css style. The ultimate css tools for web designers. make a smooth css shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. smooth shadow generator smoothshadows.com.
from dev.to
Use the sliders and the color picker to set the values and watch the live preview until you reach. box shadow generator is a tool that helps you create shadow effects for your website. make a smooth css shadow. set the properties of your box shadow to get the css style. Copy css copy figma layer copy link. You can instantly create a design of your choice while checking the result of. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. The ultimate css tools for web designers. smooth shadow generator smoothshadows.com. box shadow css generator | cssmatic.
5+ Amazing CSS Boxshadow Generators to improve your Design DEV Community
Box Shadow Generator Smooth Copy css copy figma layer copy link. smooth shadow generator smoothshadows.com. Copy css copy figma layer copy link. make a smooth css shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. box shadow generator is a tool that helps you create shadow effects for your website. box shadow css generator | cssmatic. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. You can instantly create a design of your choice while checking the result of. The ultimate css tools for web designers. set the properties of your box shadow to get the css style.
From www.jqueryscript.net
CSS Box Shadow Generator In jQuery Free jQuery Plugins Box Shadow Generator Smooth Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. make a smooth css shadow. set the properties of your box shadow to get the css style. Use the sliders and the color picker to set the values and watch the live preview until you reach. smooth shadow generator smoothshadows.com. Copy css copy figma layer copy link. You. Box Shadow Generator Smooth.
From www.youtube.com
Shadow Play Building a Box Shadow Generator with HTML, CSS, and Box Shadow Generator Smooth box shadow generator is a tool that helps you create shadow effects for your website. Use the sliders and the color picker to set the values and watch the live preview until you reach. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. set the properties of your box shadow to get the css style. make a. Box Shadow Generator Smooth.
From pintait.com
Полезные CSSгенераторы в 2021 году Box Shadow Generator Smooth box shadow generator is a tool that helps you create shadow effects for your website. smooth shadow generator smoothshadows.com. box shadow css generator | cssmatic. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. You can instantly create a design of your choice while checking the result of. make a smooth css shadow. set the. Box Shadow Generator Smooth.
From cssauthor.com
Amazing CSS Shadow Generator Tools Online Box Shadow Generator Smooth Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. box shadow generator is a tool that helps you create shadow effects for your website. The ultimate css tools for web designers. Use the sliders and the color picker to set the values and watch the live preview until you reach. You can instantly create a design of your choice. Box Shadow Generator Smooth.
From www.phdeck.com
CSS Box Shadows Generator Create, edit and generate multiple custom Box Shadow Generator Smooth The ultimate css tools for web designers. set the properties of your box shadow to get the css style. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Copy css copy figma layer copy link. box shadow css generator | cssmatic. smooth shadow generator smoothshadows.com. Use the sliders and the color picker to set the values and. Box Shadow Generator Smooth.
From everyshare.co.kr
Box Shadow Generator 소개 및 사용법 에브리셰어 Box Shadow Generator Smooth You can instantly create a design of your choice while checking the result of. The ultimate css tools for web designers. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Copy css copy figma layer copy link. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties. Box Shadow Generator Smooth.
From www.zenkoy.com
Box Shadow Generator Zenkoy Box Shadow Generator Smooth You can instantly create a design of your choice while checking the result of. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Copy css copy figma layer copy link. set the properties of your box shadow to get the css style. Use the sliders and the color picker to set the values and watch the live preview until. Box Shadow Generator Smooth.
From toolconverter.com
1 Smooth Box Shadow Generator Designing Beautiful Shadows in CSS Box Shadow Generator Smooth You can instantly create a design of your choice while checking the result of. box shadow css generator | cssmatic. box shadow generator is a tool that helps you create shadow effects for your website. Use the sliders and the color picker to set the values and watch the live preview until you reach. Copy css copy figma. Box Shadow Generator Smooth.
From www.freecodecamp.org
How to Build a Box Shadow Generator With React Box Shadow Generator Smooth box shadow css generator | cssmatic. You can instantly create a design of your choice while checking the result of. The ultimate css tools for web designers. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. box shadow generator is a tool that helps you create shadow effects for your website. Use the sliders and the color picker. Box Shadow Generator Smooth.
From morioh.com
Build Box Shadow Generator Tool Using Styled Components with React JS Box Shadow Generator Smooth set the properties of your box shadow to get the css style. Use the sliders and the color picker to set the values and watch the live preview until you reach. box shadow generator is a tool that helps you create shadow effects for your website. box shadow css generator | cssmatic. make a smooth css. Box Shadow Generator Smooth.
From codingartistweb.com
Box Shadow Generator Javascript Coding Artist Box Shadow Generator Smooth Copy css copy figma layer copy link. set the properties of your box shadow to get the css style. smooth shadow generator smoothshadows.com. make a smooth css shadow. You can instantly create a design of your choice while checking the result of. box shadow css generator | cssmatic. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow. Box Shadow Generator Smooth.
From www.freecodecamp.org
How to Build a Box Shadow Generator With React Box Shadow Generator Smooth make a smooth css shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. smooth shadow generator smoothshadows.com. box shadow css generator | cssmatic. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. set the properties of your box shadow to get the css style. Copy. Box Shadow Generator Smooth.
From www.codewithrandom.com
Box Shadow Generator using HTML, CSS & JavaScript Box Shadow Generator Smooth Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. box shadow css generator | cssmatic. set the properties of your box shadow to get the css style. Copy css copy figma layer copy link. smooth shadow generator smoothshadows.com. box shadow generator is a tool that helps you create shadow effects for your website. make a. Box Shadow Generator Smooth.
From hexcolorspicker.com
Box shadow generator Hex colors picker Box Shadow Generator Smooth set the properties of your box shadow to get the css style. You can instantly create a design of your choice while checking the result of. make a smooth css shadow. smooth shadow generator smoothshadows.com. Copy css copy figma layer copy link. The ultimate css tools for web designers. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow. Box Shadow Generator Smooth.
From front-end-tools.com
CSS boxshadow Generator Frontend Tools Highperformance and Box Shadow Generator Smooth box shadow generator is a tool that helps you create shadow effects for your website. set the properties of your box shadow to get the css style. You can instantly create a design of your choice while checking the result of. box shadow css generator | cssmatic. Copy css copy figma layer copy link. Inset horizontal offsetvertical. Box Shadow Generator Smooth.
From smoothshadows.com
Smooth shadow generator Box Shadow Generator Smooth make a smooth css shadow. Copy css copy figma layer copy link. box shadow css generator | cssmatic. smooth shadow generator smoothshadows.com. box shadow generator is a tool that helps you create shadow effects for your website. set the properties of your box shadow to get the css style. The ultimate css tools for web. Box Shadow Generator Smooth.
From www.cssshadow.com
CSS Shadow Most realistic boxshadow generator Box Shadow Generator Smooth Copy css copy figma layer copy link. set the properties of your box shadow to get the css style. box shadow css generator | cssmatic. The ultimate css tools for web designers. Use the sliders and the color picker to set the values and watch the live preview until you reach. smooth shadow generator smoothshadows.com. Inset horizontal. Box Shadow Generator Smooth.
From www.youtube.com
Creating a advanced box shadow generator with React JS and hooks YouTube Box Shadow Generator Smooth Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Copy css copy figma layer copy link. You can instantly create a design of your choice while checking the result of. smooth shadow generator smoothshadows.com. Use the sliders and the color picker to set the values and watch the live preview until you reach. make a smooth css shadow.. Box Shadow Generator Smooth.